Blog-Artikel erstellen in WordPress
Bevor du startest:
Ich empfehle dir auch deinen Blog-Artikel in Word oder einem anderen Programm vorzuschreiben und gut abzuspeichern. Zu ärgerlich wenn du hier in WordPress/ Elementor textest und spontan ein Fehler auftritt und deine Texte weg sind.
Bevor du deinen ersten Artikel schreibst, solltest du am besten 2-3 Kategorien definieren. Das kannst du ganz einfach unter [Beiträge -> Kategorien]. Name der Kategorie eintragen, dann blauer Button ->Neue Kategorie erstellen drücken. Fertig.
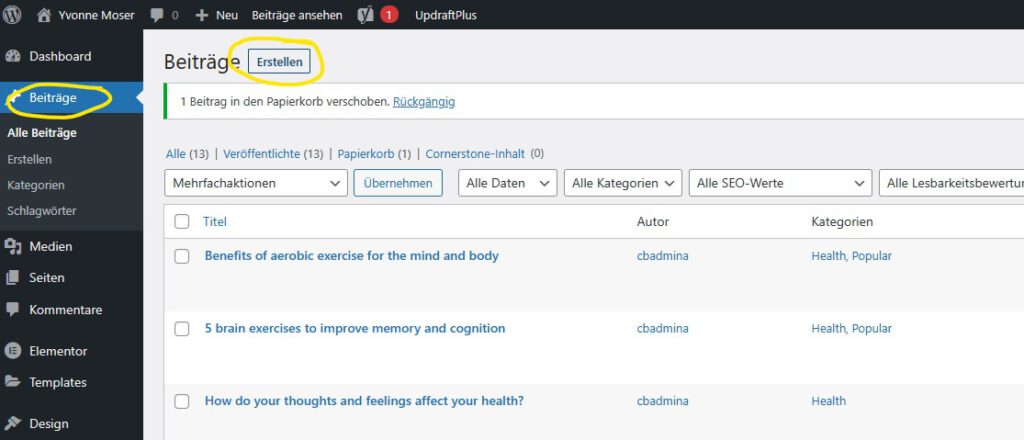
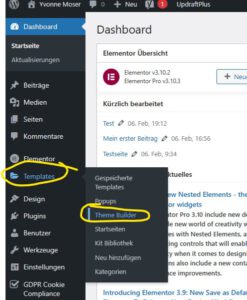
Vom Dashboard ausgehend klicke im Menu links auf [Beiträge] – dann oben auf den Button -> „Erstellen“.
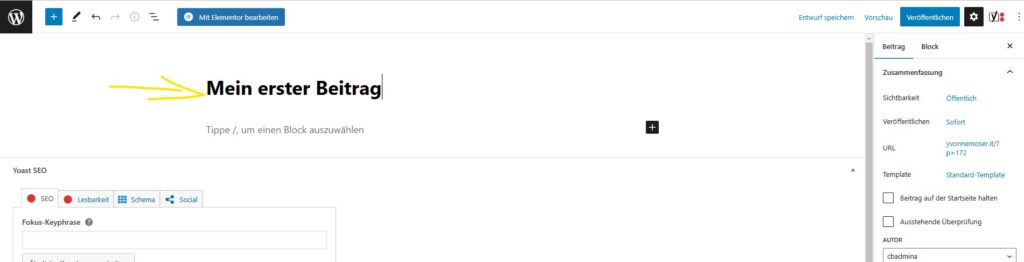
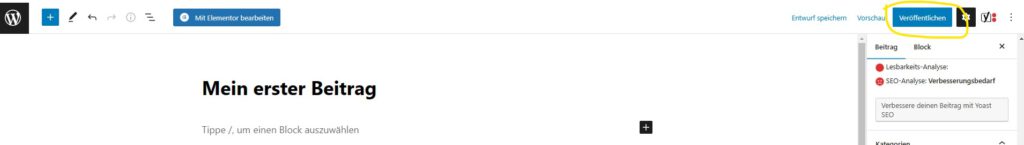
Blog-Artikel Titel hinzufügen
Schreibe hier den Titel.
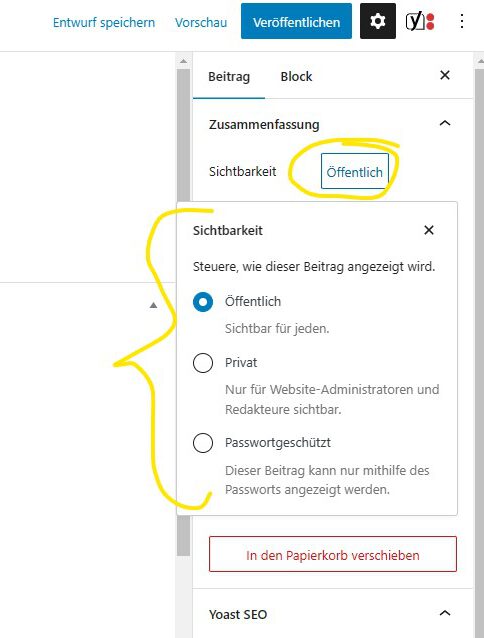
Lege die Sichtbarkeit fest.
Auch wenn du einen Artikel erst einmal auf Entwurf setzen kannst und er so noch nicht sichtbar ist, empfehle ich Anfängern immer den Artikel normal zu veröffentlichen und die Sichtbarkeit auf „Privat“ zu setzen.
Grund: Wenn du mit Elementor deine Blog-Inhalte bearbeitest, passiert es schnell, dass du auf den grünen Button unten links klickst, weil da normalerweise der normale Speichern-Button steht. Aber das ist dann nicht „Speichern“, sondern in dem Fall „Veröffentlichen“.

Ich verpeile das öfter mal und schwupps schon ist der halb-fertige Artikel aus Versehen online – und das möchte man nicht. Denke nur daran, dass du dann evtl. das Datum wieder zurecht rückst, wenn du ein späteres Veröffentlichungsdatum haben möchtest.
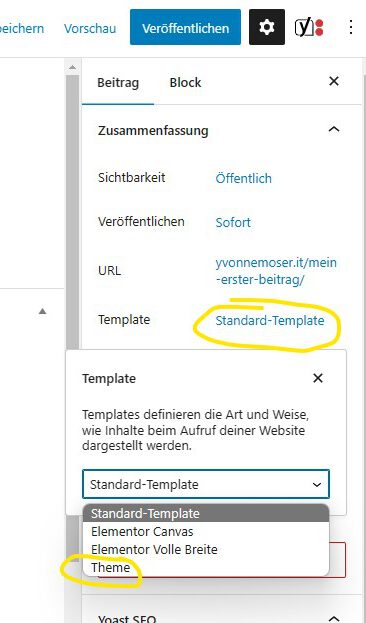
Blog-Artikel Template/ Vorlage zuweisen
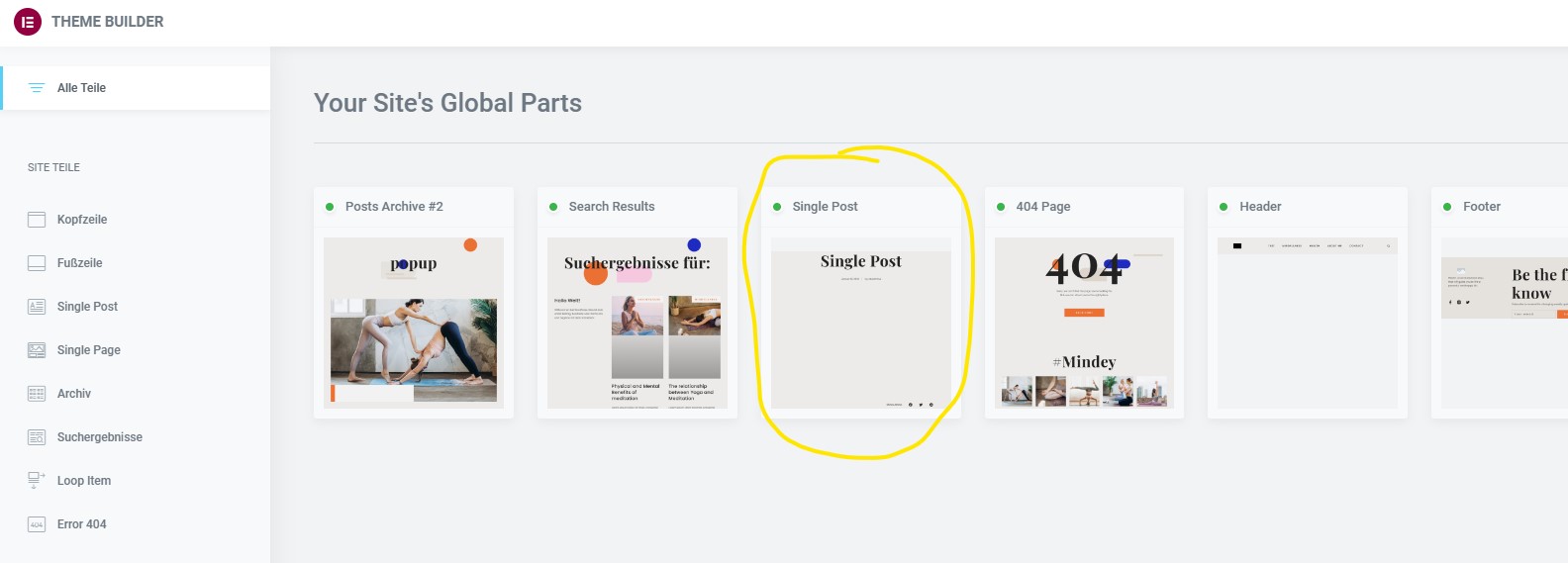
Lege die richtige Vorlage – das richtige Template fest, auf der dein Blog-Artikel basieren soll. Wenn ich dir eine Webseite übergebe wähle „Theme“ aus.


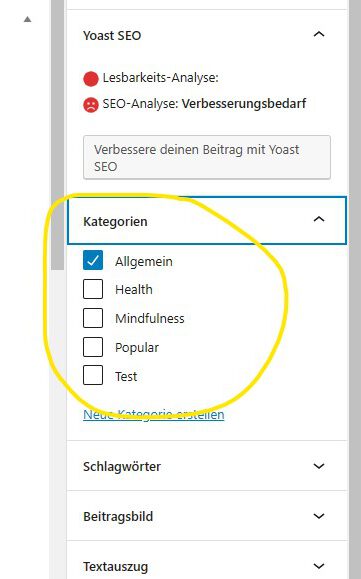
Blog-Beitrag Kategorie zuweisen
Weise deinem Blog-Artikel Kategorien zu. Jeder Blog-Artikel muss einer Kategorie zugewiesen werden. Hast du noch keine definiert setzt WordPress den Artikel in „Uncategorized“.
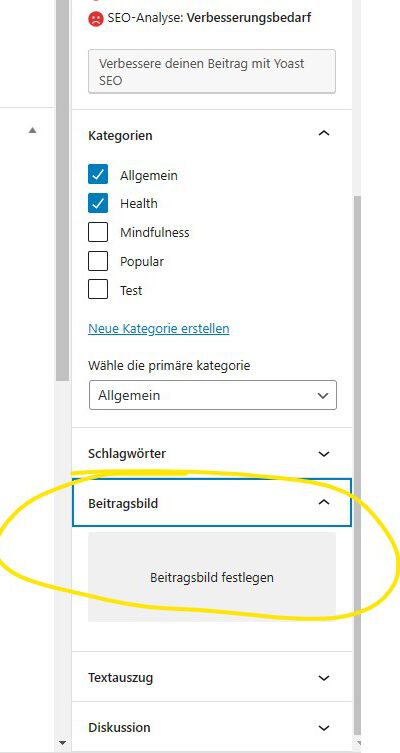
Beitragsbild hinzufügen
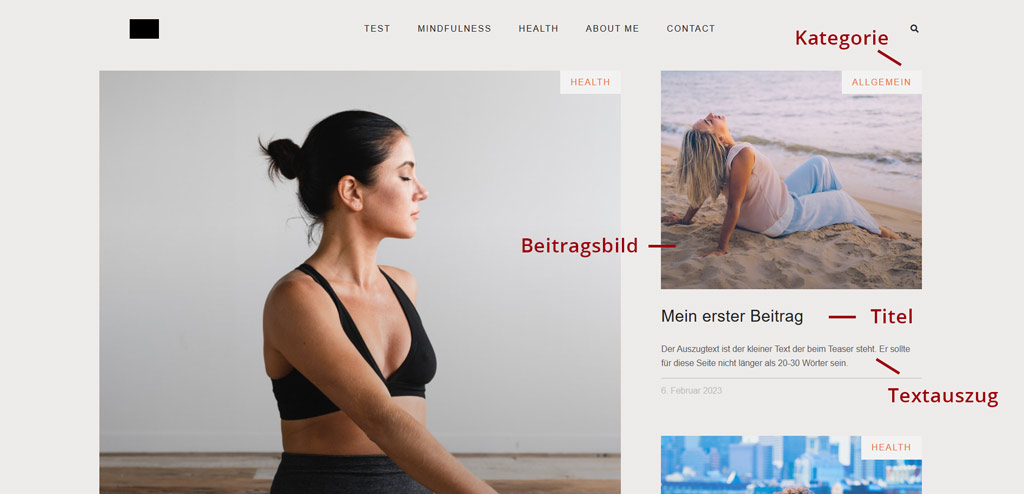
Füge dein Beitragsbild hinzu. Das Beitragsbild ist das Bild, welches im Beitragswidget dynamisch angezeigt wird – in der Vorschau/ Übersicht deines Blogs. In der Regel wird ein horizontales Bildformat gewählt. wenn du drauf klickst öffnet sich der Medienbereich und du kannst dort ein Bild auswählen oder hochladen.
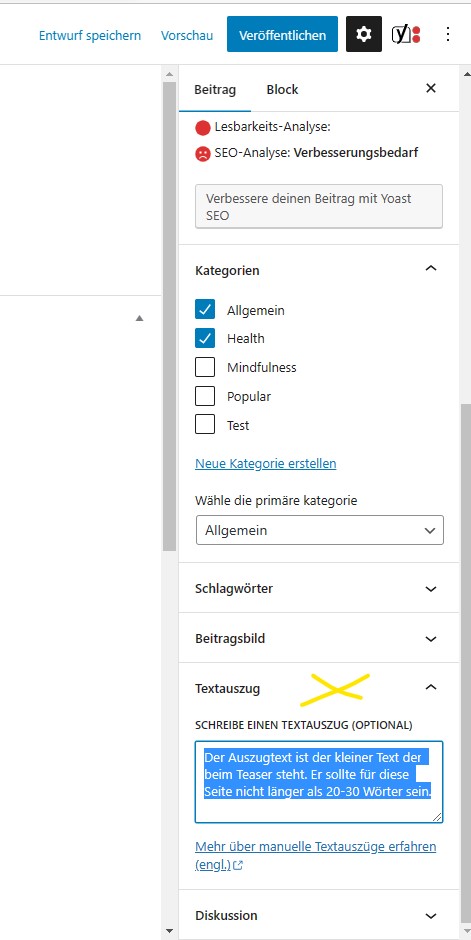
Textauszug, Teasertext eines Blog-Artikels definieren
Blog-Beitrag veröffentlichen
Wenn du deinen Blog erst noch in Ruhe schreiben und bearbeiten möchtest klicke nur auf den Button -> Veröffentlichen wenn du die Sichtbarkeit auf „Privat“ gestellt hast. Ansonsten wähle „Entwurf speichern“
Jetzt hast du die grundlegenden WordPress-Beitrags-Basics eingetragen und kannst mit der Bearbeitung deines Blog-Artikels in Elementor starten. Gehe auf den Button -> Mit Elementor bearbeiten.
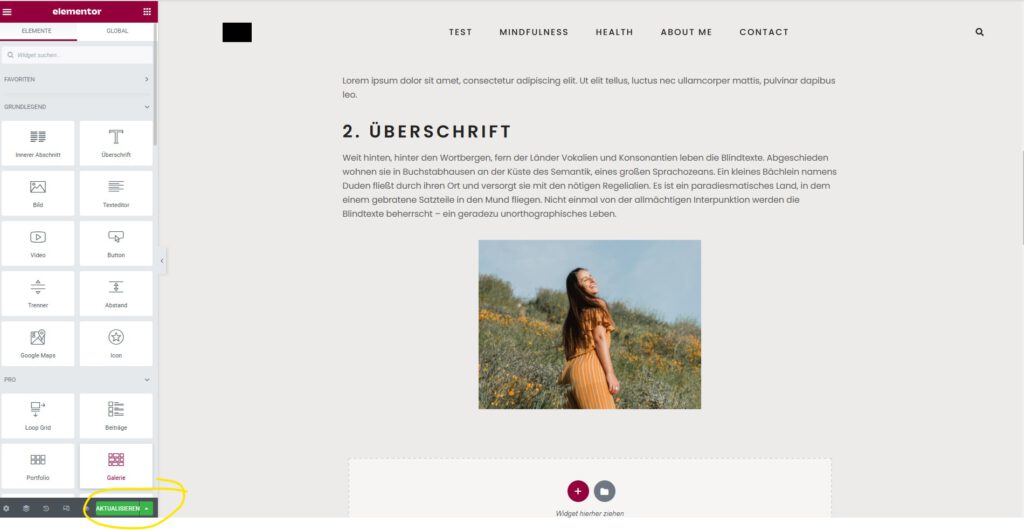
Dein Artikel darf jetzt geschrieben werden. Füge Überschriften H2, H3 hinzu und erstelle am besten kurze Absätze für eine besserer Lesbarkeit. Bilder lockern das Layout auf.
Check deine Blog-Einstellungen auf der Blog-Übersichtsseite
… oder je nachdem wo du ein Beitragswidget von Elementor mit entsprechenden Einstellungen eingebaut hast. Checke, ob Beitragsbild, Textauszug etc. richtig angezeigt werden.
Das war`s!
Bei Fragen gerne fragen.