Schritt 1: Google Fonts kostenlos runterladen
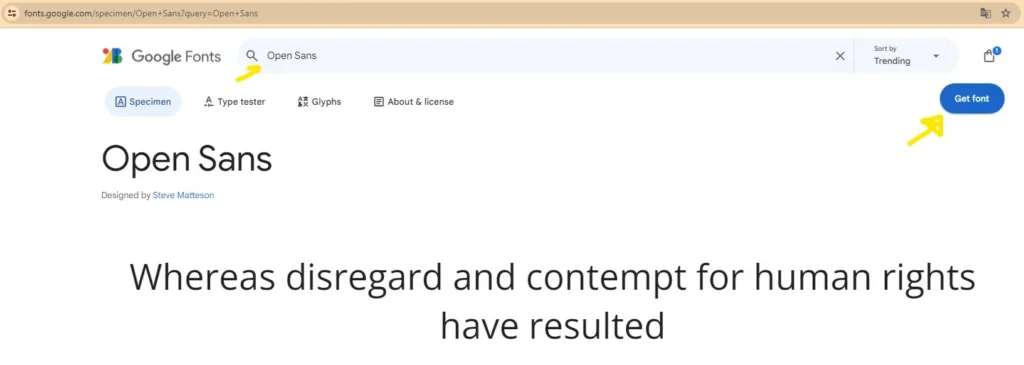
Lade dir deine gewünschten Google Schriftarten direkt bei Google kostenlos als *zip-File herunter:
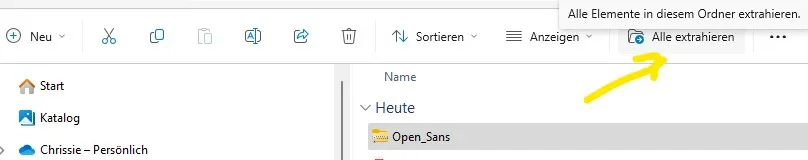
Schritt 2: Extrahiere und entpacke die ZIP-Datei in einen lokalen Ordner
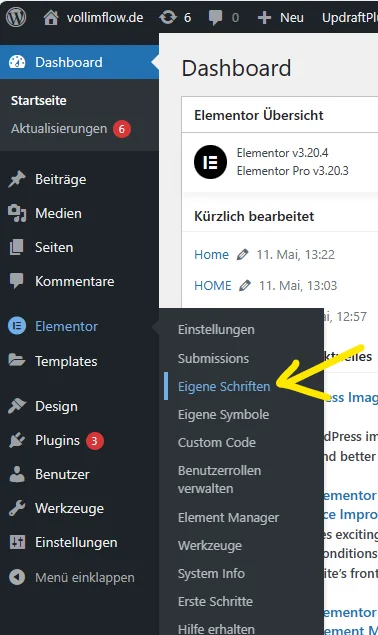
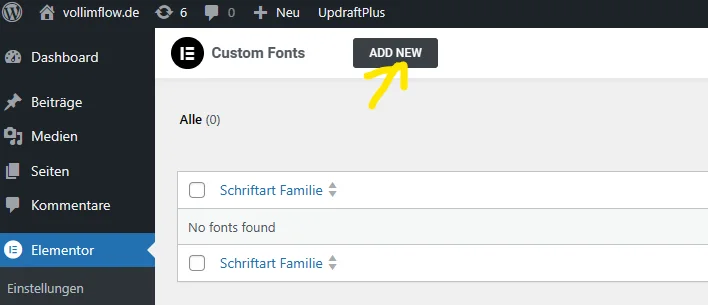
Schritt 3: Gehe unter Dashboard -> Elementor -> Eigene Schriften
… oder alternativ unter Dashboard -> Elementor -> Custom Fonts (je nach Installationseinstellungen von Elementor)
Schritt 4: Klicke auf den Button -> Add New
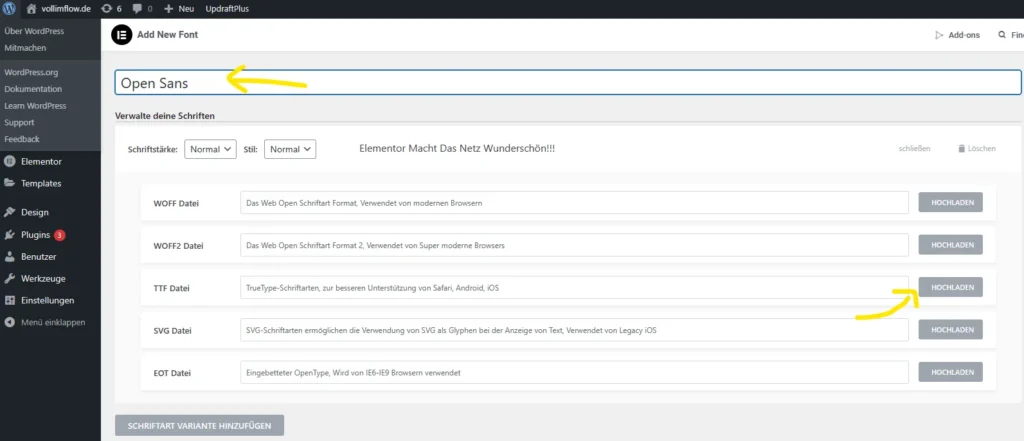
Schritt 5: Gebe den Namen deiner Schriftart exakt nach Vorgabe ein
Bei Schriftarten mit mehreren Wörtern und Unterstrich – ersetze den Unterstrich durch ein Leerzeichen
Du kannst auf deiner Webseite Webfonts in verschiedenen Dateiformaten hinzufügen und hochladen. Bei den Google Schriften ist es das Format TTF Datei in der Mitte
Schritt 6: Klicke auf den Button Hochladen bei TTF Datei
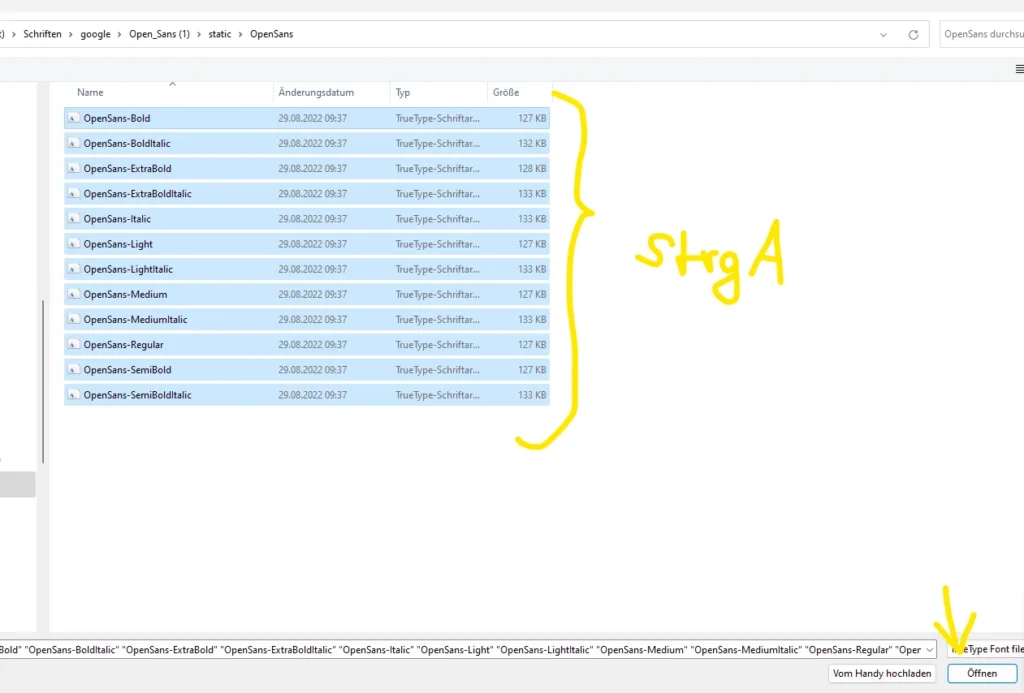
Schritt 7: Wähle durch "Strg-A" (oder beim Mac ⌘+A) alle Schriften aus und lade sie auf deine Webseite hoch
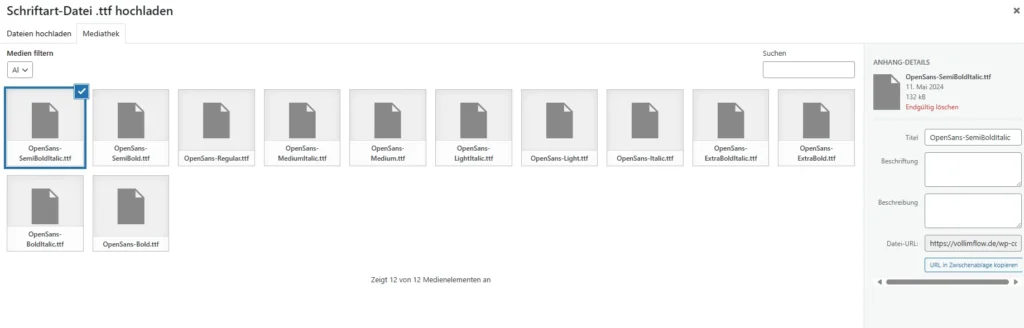
Schritt 7: Wähle die erste Schriftstärke (weight) aus und klicke unten links auf den blauen Button -> ".ttf Datei auswählen"
Jetzt definierst du alle verschiedenen Schriftstärken/ Schriftavarianten, die du brauchst. Manchmal gibt es nur eine „Regular“ (Normal) dann reicht natürlich die eine. Es reicht natürlich auch aus, wenn du nur die „Normal“ und die „Fett“(Bold) brauchst, auch nur diese dann zu definieren.
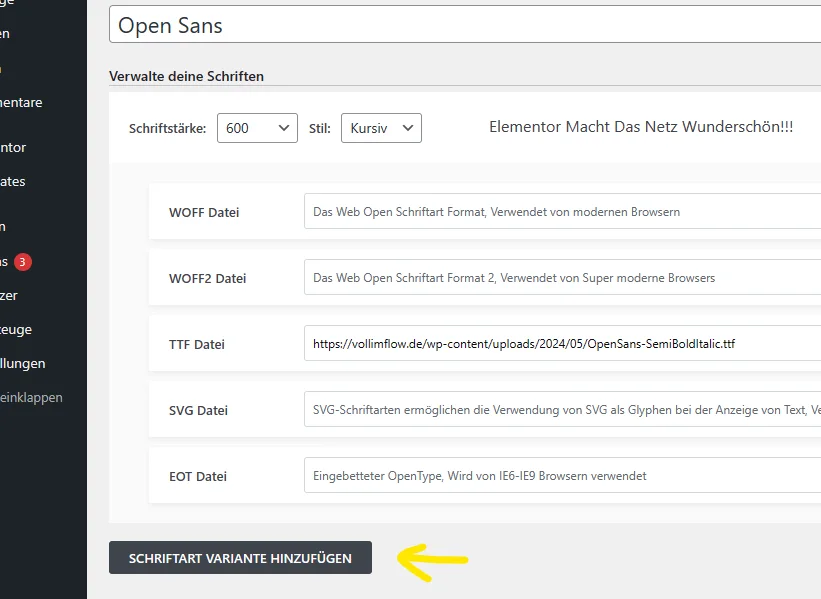
Schritt 8: Füge die Schriftvarianten hinzu, die du brauchst durch den Button -> "Schrift Variante hinzufügen"
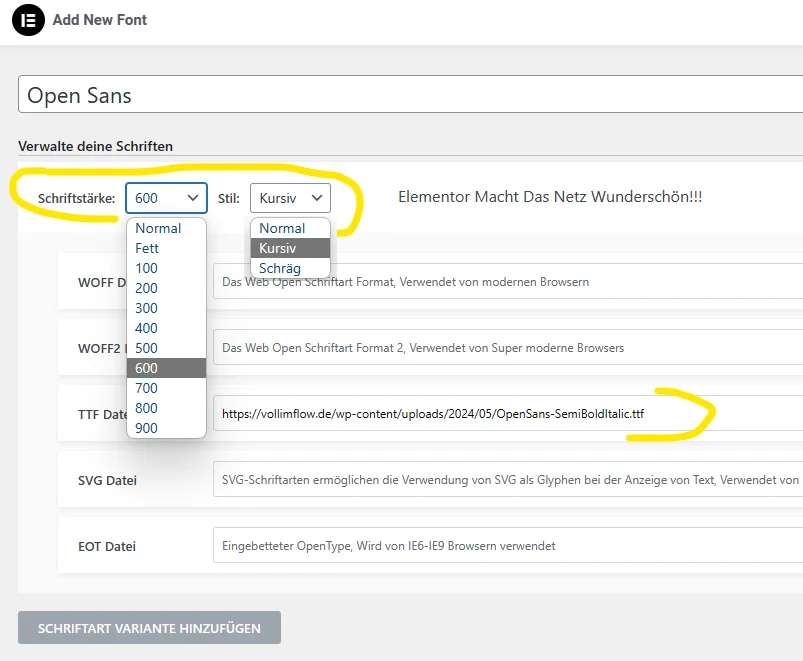
Diese Schriftstärken in jeweils Normal, Kursiv und Bold gibt es für einige Schriftarten. Darunter habe ich dir eine Tabelle hinzugefügt, was du wie für welche Schriftvarainate auswählst und definierst.
Web Fonts Schriftstärken: Eine umfassende Font Weight Übersichtstabelle
| Wert | Deutsch | Englisch |
|---|---|---|
| 100 | fein | Thin (Hairline) |
| 200 | extraleicht | Extra Light (Ultra Light) |
| 300 | leicht | Light |
| 400 | normal | Normal (Regular) |
| 500 | medium | Medium |
| 600 | halbfett | Semi Bold (Demi Bold) |
| 700 | fett | Bold |
| 800 | extrafett | Extra Bold (Ultra Bold) |
| 900 | schwarz | Black (Heavy) |
Wenn du alles Schriftvariationen hinzugefügt hast:
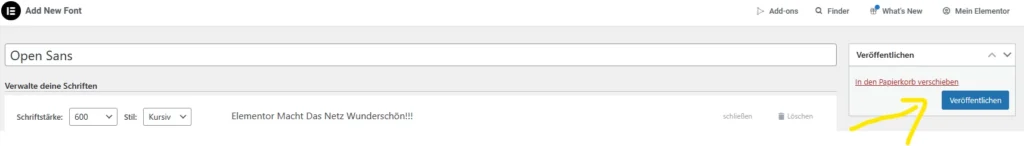
Schritt 9: Veröffentliche deine lokale Schrift durch den Button -> "Veröffentlichen"
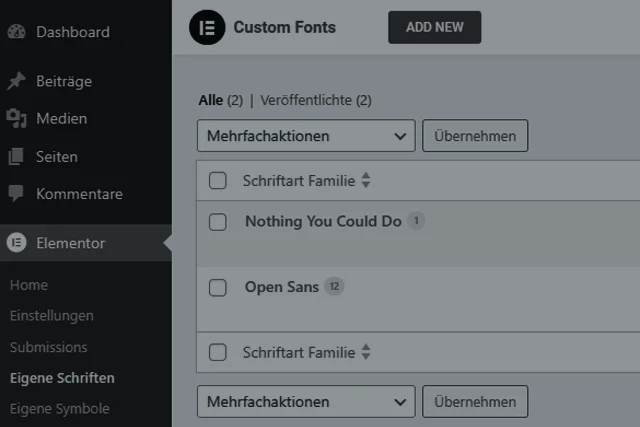
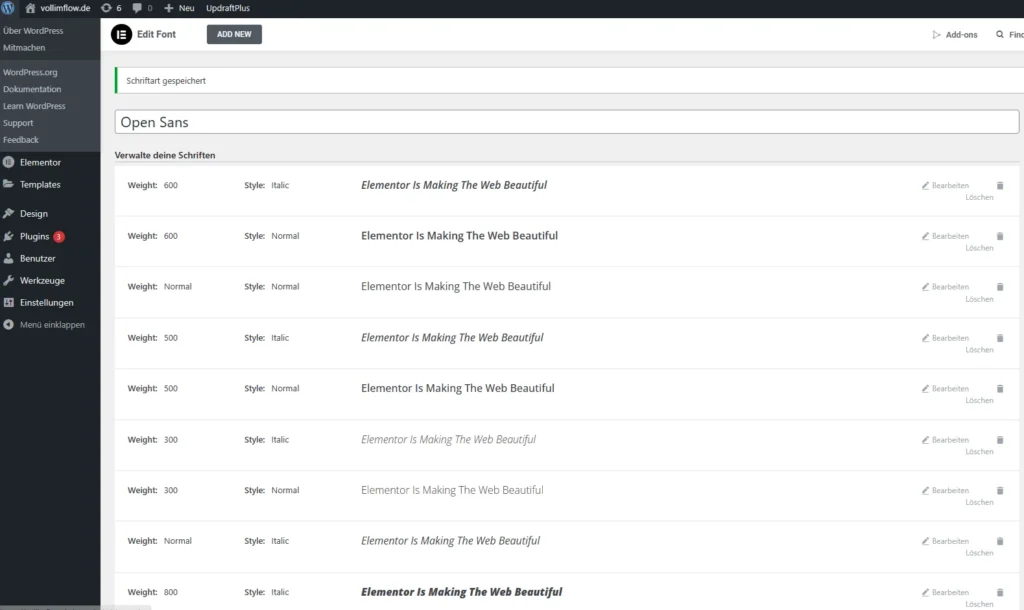
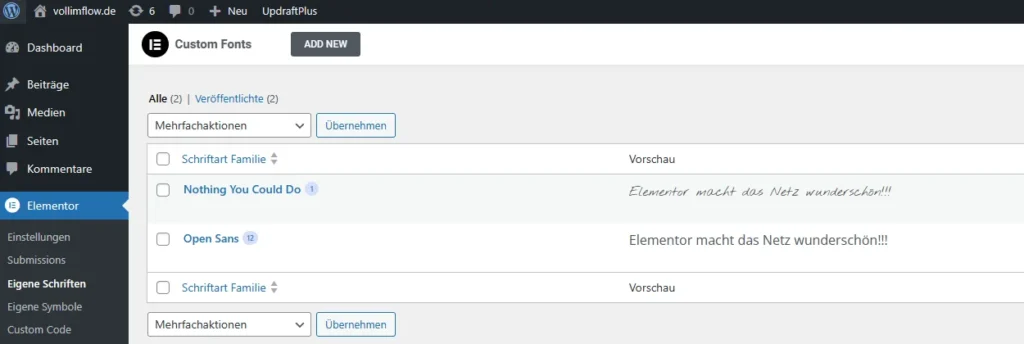
So sieht es dann aus, wenn du verschiedene Schriftarten definiert hast. Du kannst in der jeweiligen Vorschau die einzelnen Schriftvarianten erkennen.
Füge nach Bedarf eine weitere Google Font durch den Button -> „Add New“ hinzu. Hier in dem Fall wurden zwei Schriftarten definiert.
Deaktivieren von Google Fonts in Elementor für mehr Datenschutz
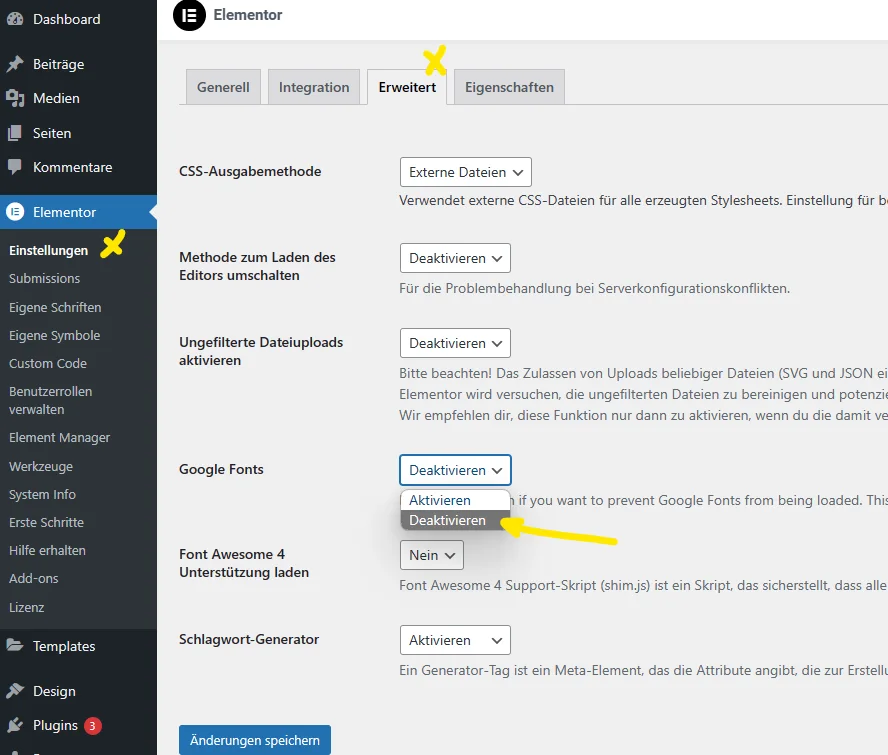
Schritt 9: Deaktiviere das Laden von externen Google Schriften
Gehe unter Dashboard -> Elementor -> Einstellungen -> Erweitert und wähle dort bei „Google Fonts“ deaktivieren aus. Deaktivieren muss drin stehen, damit keine Verbindung zum Google Server aufgebaut wird und keine externen Google Schriften mehr zur Auswahl stehen in Elementor. Und vergesse nicht zu speichern unter „Änderungen speichern“.
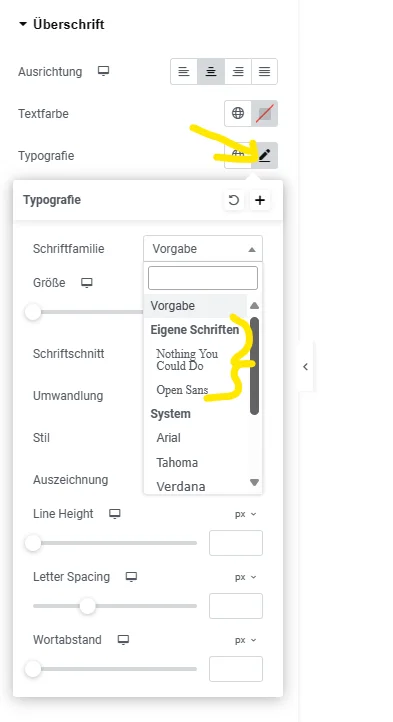
Wenn du jetzt in den Bearbeitungsmodus oder in den Webseiten-Einstellungen unter Typografie nachschaust, stehen jetzt nur noch „Eigene Schriften“ und „System“-Schriften zur Auswahl. Das Laden von Google Schriften ist blockiert.
Wenn du dir unsicher bist, ob noch Google Schriften geladen werden, dann empfehle ich dir jemanden zu fragen, der sich damit auskennt – mich als Profi-Webdesignerin.
Ich checke gerne für dich die Datenschutzsicherheit. Bei diesen Themen sollte jemand drüber schauen, der täglich damit arbeitet. Es gibt zwar auch von IT-Recht-Plattformen diverse Generatoren und Tools, die das für deine Webseite checken können, sind aber meiner Erfahrung nicht immer korrekt.
Falls noch Google Fonts irgendwo anders als aus Elementor heraus geladen werden, empfehle ich als Lösung das Plugin „Disable Google Fonts“ – einfach mal installieren und aktivieren. Oder zur Content-Blockierung (und somit zum Blockieren der Google-Schriften von Youtube) von Videos den Borlabs Cookie Banner.
Zum Gegencheck – frage deine Webdesignerin. 😉
Chrissie

















2 Antworten
Gute Anleitung, mit Elementor 3.27 aber nicht mehr nötig, siehe :https://elementor.com/blog/elementor-327-grid-layouts-local-google-fonts-ai-motion/#load-google-fonts-locally-faster-safer-and-easier
Ein wirklich praktisches Feature, was Elementor damit eingeführt hat.
Hallo Nicolas, ja du hast recht. Der Blog-Beitrag ist somit obsolet. Ich werde in Kürze ein kleines Update reinschreiben. Ich finde es sehr gut, dass Elementor das jetzt so gelöst hat.
Vielen Dank für dein Kommentar und liebe Grüße
Chrissie