Social Media Vorschaubild über das YOAST SEO Plugin definieren
Du möchtest auf Facebook deine Webseite teilen und dann das. Es wird das erst beste Bild – in diesem Fall die Hälfte des Logos – angezeigt und der Text teasert einfach nur die ersten Sätze der geteilten Seite an.
Die Lösung: Mit dem Yoast SEO Plugin kannst du selbst definieren, was unter deinem geteiltem Link angezeigt wird – sowohl das Vorschaubild als auch der Titel und die Beschreibung dazu.
Das kannst du auf dem ganz normalen Weg durch Plugins-> Installieren hinzufügen. Es reicht dafür die kostenfreie Variante.
Ich nehme als Vorschaubild immer einen Screenshot von der jeweiligen Webseite. Wenn du etwas anderes angezeigt haben möchtest – feel free und lege selbst fest was genau als Vorschau angezeigt werden soll.
Screenshot von der Webseite machen
Ich nutze dafür das Snipping Tool von Windows. Du kannst das aber auch alternativ über den Browser und die rechte Maustaste machen. Edge Browser -> Webaufnahme oder Firefox Browser -> Bildschirmfoto aufnehmen.
Danach bringst du deinen Screenshot in das richtige Format. Ich nutze dafür Photoshop. Solltest du gerade kein Tool zur Verfügung haben kannst du das online über iLoveIMG | Online-Tools zur Bildbearbeitung zuschneiden.
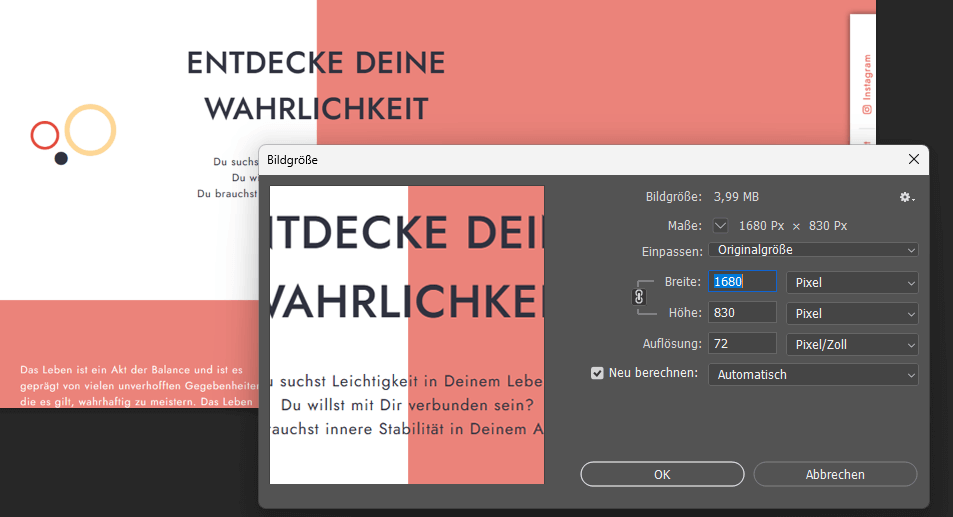
Schneide dein Vorschaubild nach diesen Maßen zu: 1680×830 Pixel.
Facebook-Vorschaubild in WordPress hinzufügen
Danach gehst du zu deinen Seiten. Dashboard -> Seiten und klickst auf Bearbeiten (siehe Bild), um zu den Einstellungen von Yoast SEO zu gelangen.
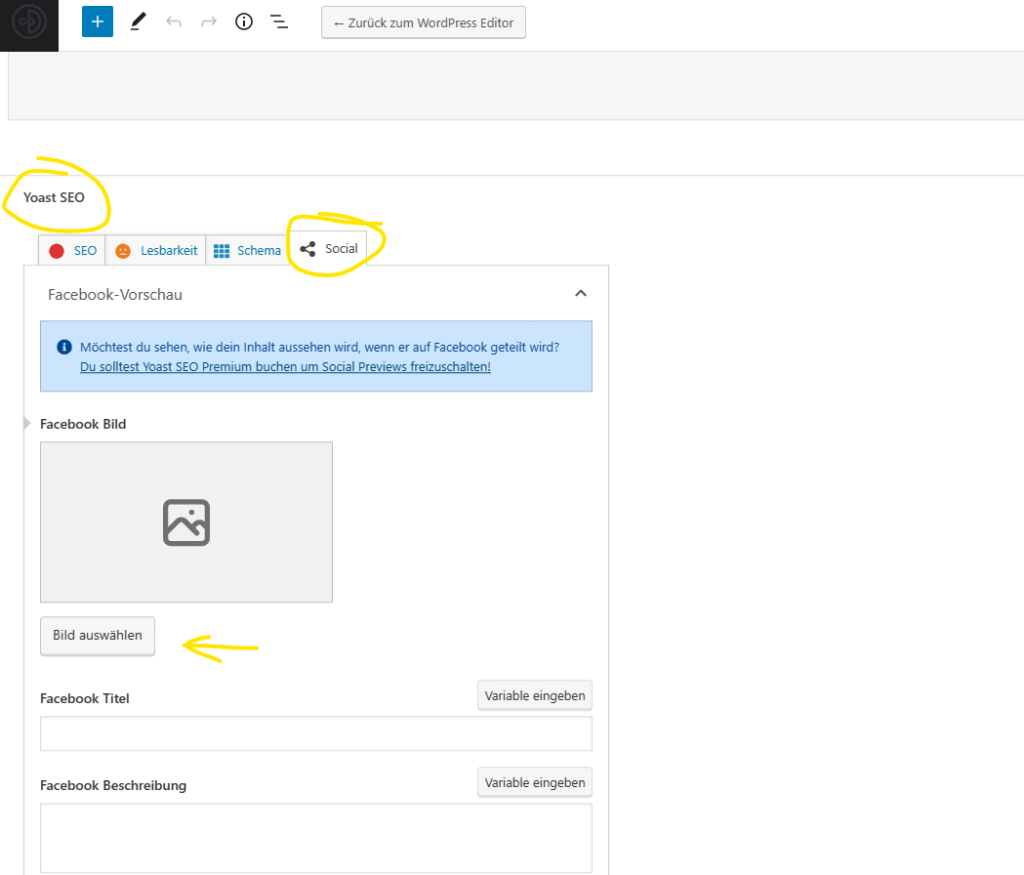
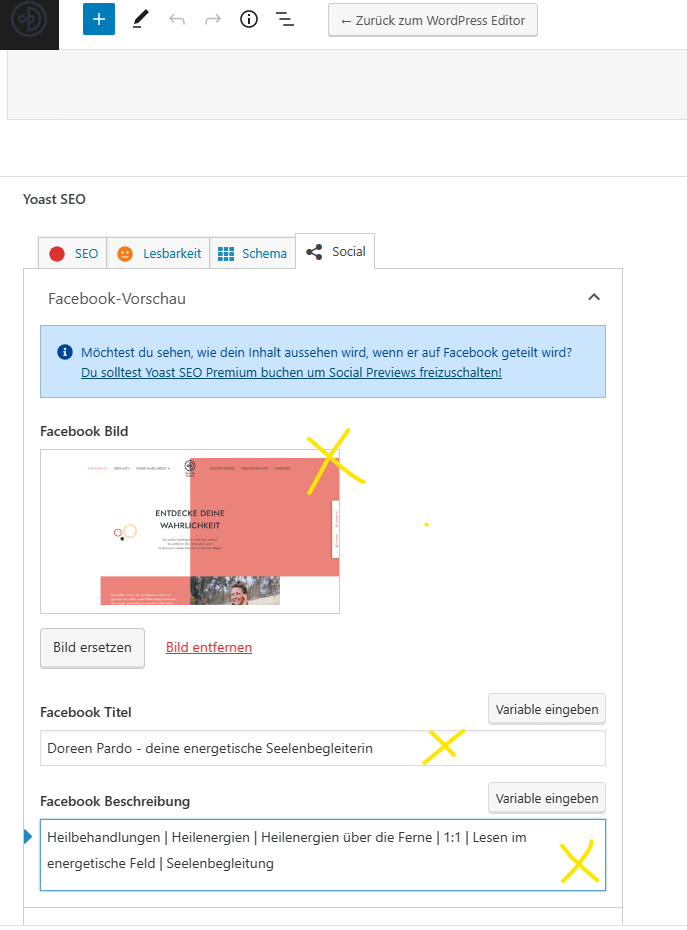
Scrolle dann etwas nach unten und dann siehst du links unten die Einstellungen zu Yoast SEO. Klicke im Reiter oben auf „Social“. Gehe auf den Button „Bild auswählen“. Es öffnet sich der Medienbereich und dort kannst du das Vorschaubild hochladen oder ein Bild auswählen.
Neben dem Vorschaubild kannst du hier den Titel und die Beschreibung, die in der Vorschau bei Facebook stehen soll, hinein schreiben.
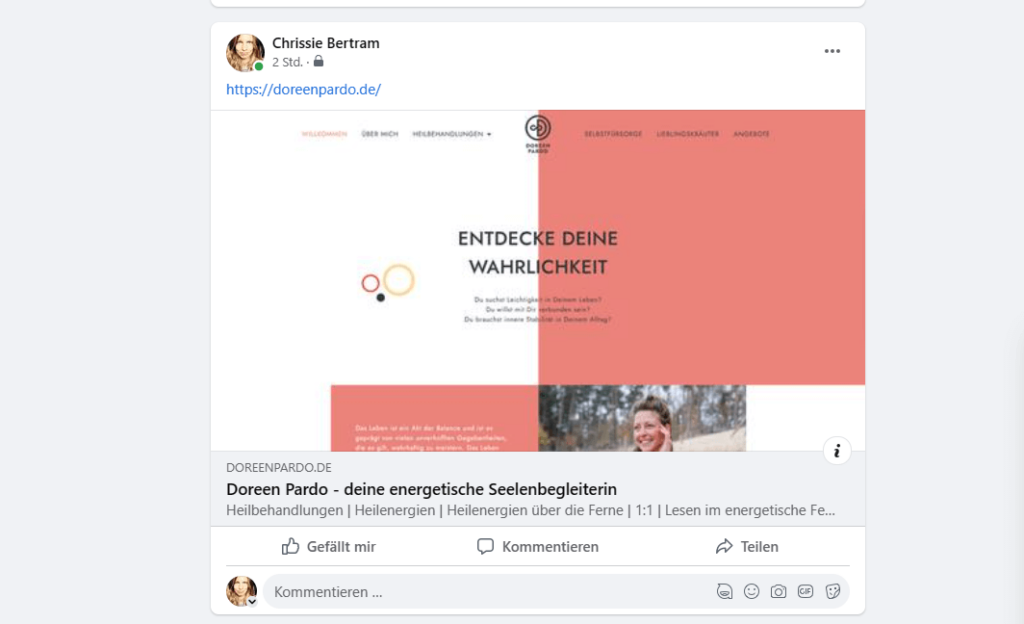
Nun kannst du bei Facebook den Test machen und einen Beitrag mit deinem Webseiten-Link posten. Aus Testzwecken kopiere den Link in den Beitrag hinein. Dann kannst du schon die Vorschau sehen. Oder setze ich dort die Sichtbarkeit auf „Nur ich“ und poste den Webseiten-Link.
Wie man hier deutlich erkennen kann ist die Beschreibung an Zeichen limitiert und der Text wird abgeschnitten. Zeichenlänge ist anscheinend auf 94 Zeichen limitiert. Beim Titel müsste man dann einmal ausprobieren. Er sollte auch nicht zu lang sein.
Gilt die Vorschau auch für andere Social Media Kanäle außer Facebook?
Ja. Auch andere Social Media Techniken oder Share-Funktionen greifen auf die hier definierten Vorschaubilder, Titel und Beschreibungen zurück. Manchmal auch nur auf einen Teil davon. Die von mir getesteten Kommunikationswege liste ich hier einmal auf:
- Twitter: Hier kannst du im Yoast Seo Plugin – direkt unter den Facebook-Einstellungen die gleichen Vorschaukomponenten für Twitter festlegen.
- LinkedIn: Nimmt bei mir Titel & Beschreibung.
- Telegram: Übernimmt komplett alles
- Xing: Übernimmt so ziemlich alles.
- Whats App: Ja. Übernimmt alles. Beschreibung ist zeichenlimitiert.
Bei manchen Teilen ist es besser einen Text um den Link „herum zu schreiben“, anstatt nur den Link zu posten. Als ich getestet habe wurden die Vorschau-Einstellungen bei nur dem puren Link teils nicht übernommen. Also Text vor und nach dem Link hilft.
Falls du noch ergänzen kannst – gerne her damit!
Trotz Änderungen wird ein altes Vorschau-Bild bei Facebook angezeigt. Was kann ich tun, damit das neue angezeigt wird?
Rufe diesen Link auf:
Sharing Debugger – Meta for Developers (facebook.com)
Hier kannst du die Debugging-Funktion von Facebook nutzen und den Cache leeren. Das sollte das Problem lösen.










3 Antworten
Leider ist seit einiger Zeit die Funktion für Facebook-Thumbnails nur noch in der kostenpflichtigen Premium-Version verfügbar
Hallo Kiki. Vielen Dank für deinen Kommentar.
Ich habe gerade Yaost neu installiert auf einer Beispielseite und ja da ist die „Vorschau für Teilen über Soziale Medien“ der kostenfreien Variante durch Premium geblockt. Du kannst aber trotzdem darunter noch ein „Bild für Social Media“, „Titel für Social Media“ und die „Beschreibung für Social Media“ hinzufügen.
Schau einfach nochmal nach. LG Chrissie
Kleiner Nachtrag: Alternativ kannst du auch ein Beitragsbild hinzufügen. Im in meisten Fällen übernimmt Social Media dann das Beitragsbild als Vorschau. 🙂