Problem: Das Popup schließt nicht automatisch bei Klick auf einen Anker-Link
Du hast ein Popup oder Popup-Menu erstellt. Auf dem Popup hast du Anker-Links, die z.B. auf die selbige Seite in einen bestimmten Abschnitt verlinken. Ein Beispiel ist mein Mobil-Menu. Dort habe ich einen Link zu Kontakt durch einen Anker-Link erstellt. Kontakt befindet sich bei mir immer im Footer. Daher gibt es hier eine Verlinkung durch einen Anker (#kontakt) auf die selbige Seite in den Footer-Abschnitt.
Das Problem ist, dass sich das Popup bei Klick auf einen Anker-Link nicht automatisch schließt. Das ist natürlich nicht so schön, wenn der Nutzer deiner Webseite erst aktiv das Popup schließen muss. Das sollte schon automatisch, wie bei einer normalen Verlinkung zu einer anderen Seite, geschehen.
Lösung: Füge über Custom Code in Elementor eine Funktion hinzu, die das Popup automatisch schließen lässt
Dafür brauchst du die Elementor Pro Version.
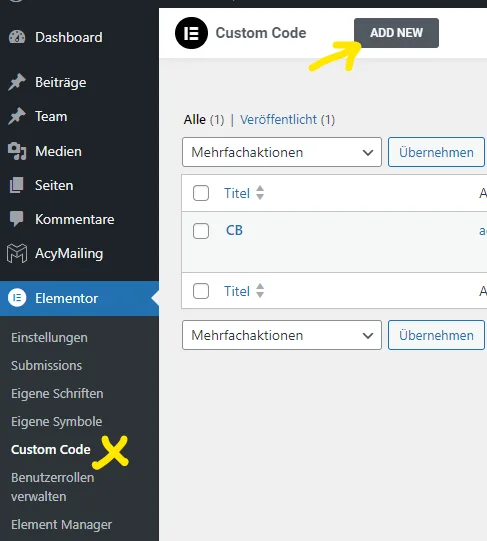
1. Gehe zu Elementor -> Custom Code -> Add New
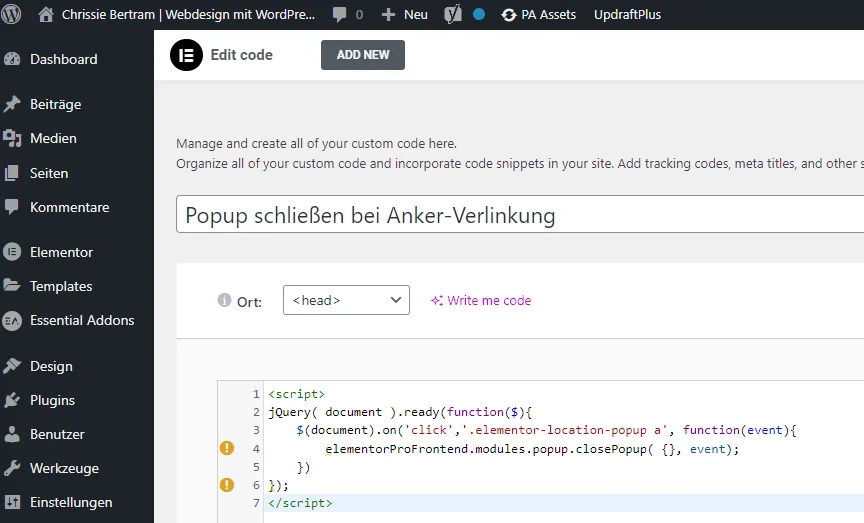
2. Füge folgendes JS Snippet ein
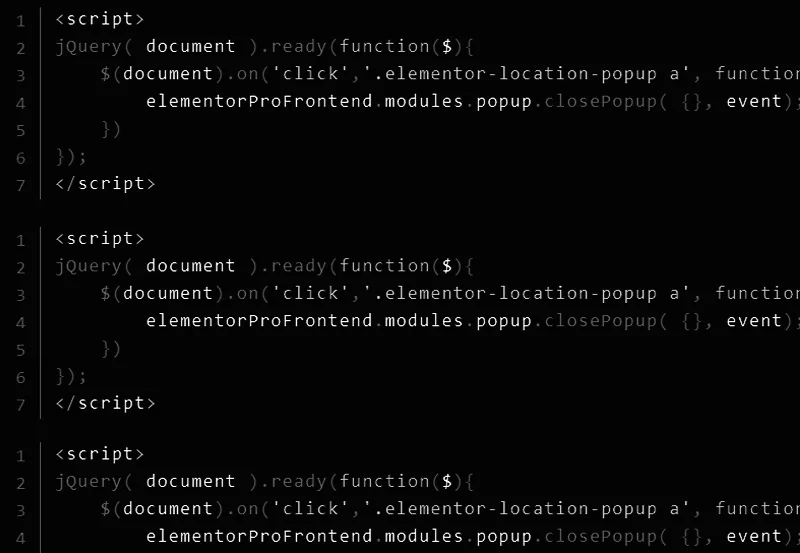
<script>
jQuery( document ).ready(function($){
$(document).on('click','.elementor-location-popup a', function(event){
elementorProFrontend.modules.popup.closePopup( {}, event);
})
});
</script>
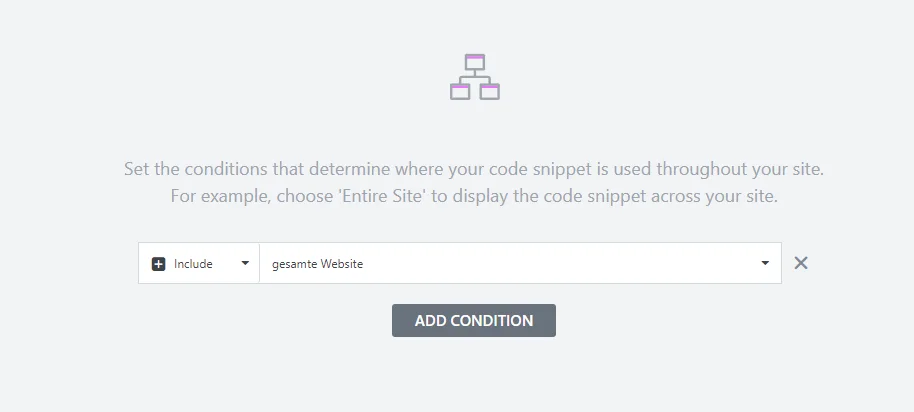
3. Setze die gewünschten Bedingungen
– hier für die gesamte Webseite. Du kannst das natürlich auch ganz individuell nur für eine bestimmte Unterseite oder mehrere Webseiten definieren.