Problem: Du weist einem normalen Elementor-Button eine Datei als Link zu, die Datei wird aber immer erst durch den Browser geöffnet. So will es die Standardeinstellung in dem normalen Button-Widget in Elementor.
Eine Datei zum direkten Download ohne Browseröffnung mit dem Elementor Button-Widget
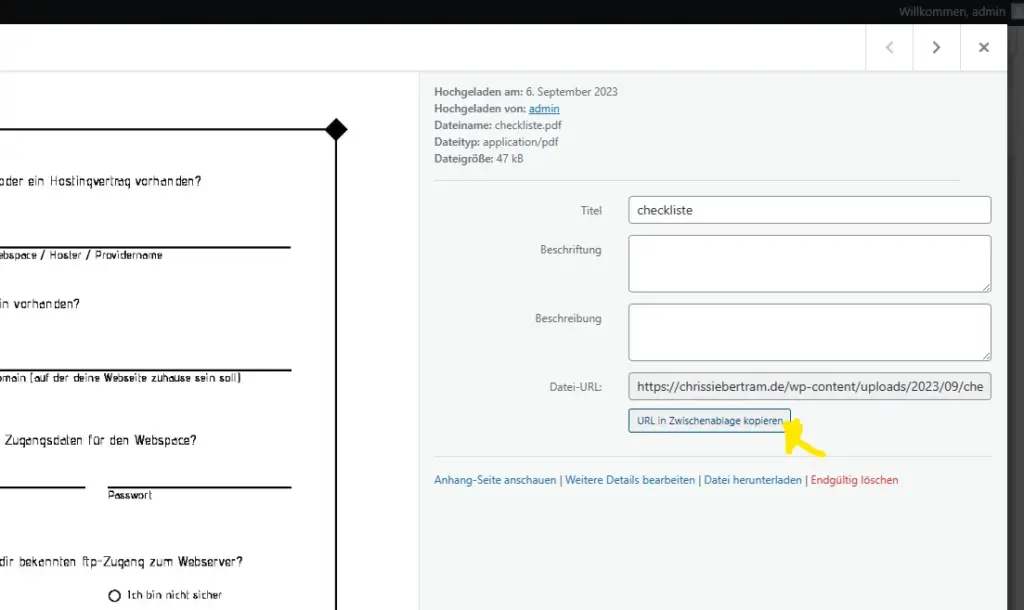
Schritt 1: Kopiere die in den Medien-Einstellungen den Link-Pfad zur Datei
Schritt 2: Erstelle einen Button mit dem Elementor Button-Widget
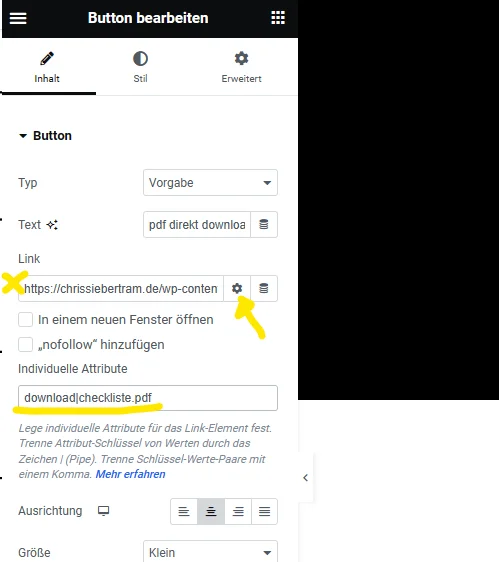
Schritt 3: Kopiere den Link ins Feld "Link"
Schritt 4: Klicke auf das Zahnrad und öffne weitere Einstellungen
Schritt 5: Trage unter "Individuelle Atrribute" folgendes ein:
download|deindateiname.pdf
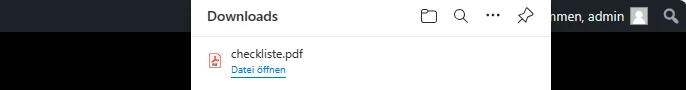
Aktualisiere deine Seite und teste deinen neuen Download-Button aus. Wie du siehst wird die Datei direkt heruntergeladen anstatt der Browser sie zuerst öffnet.
Das war’s schon!
Mit den besten Grüßen an Saja – für dich
Chrissie